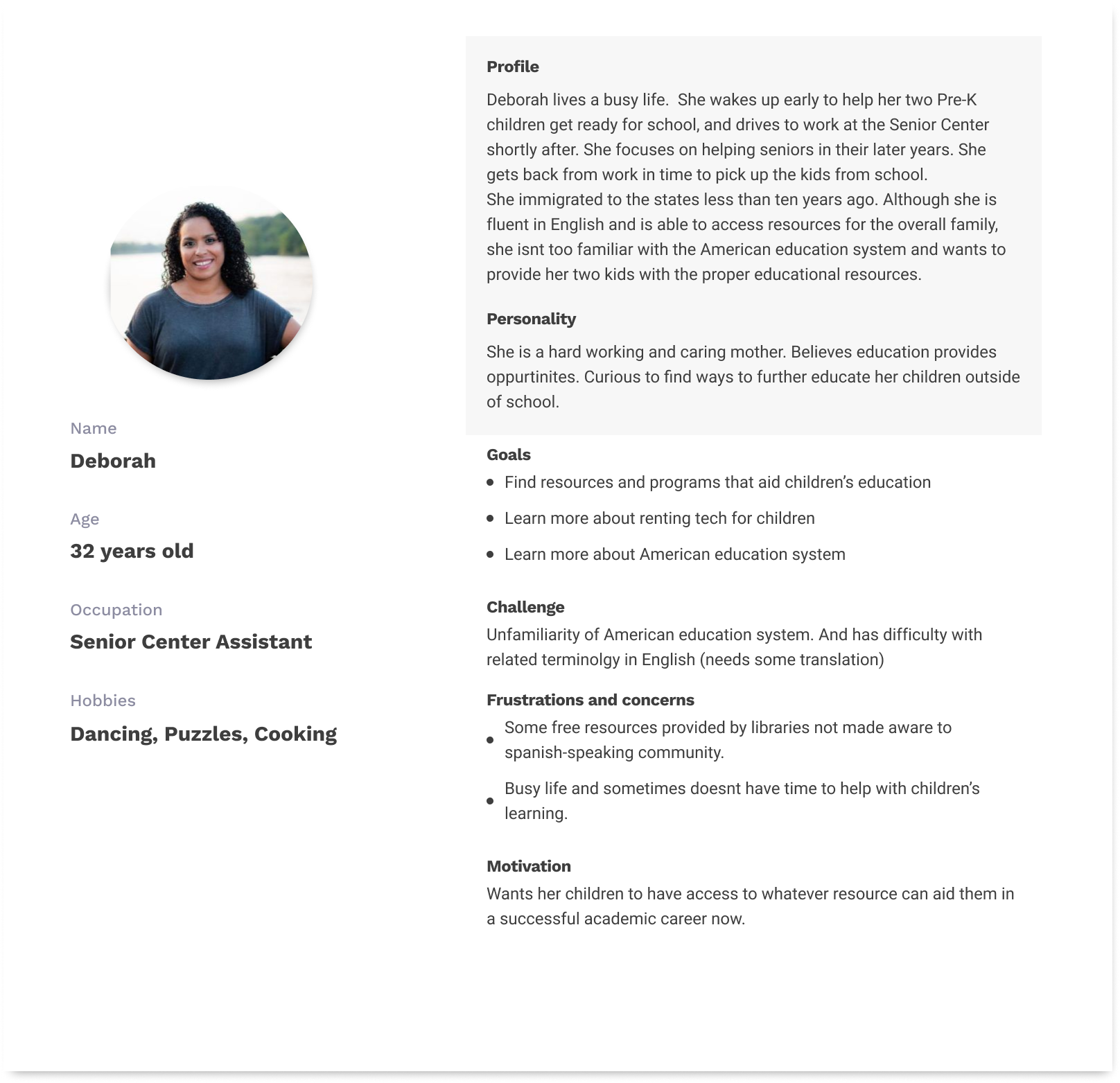
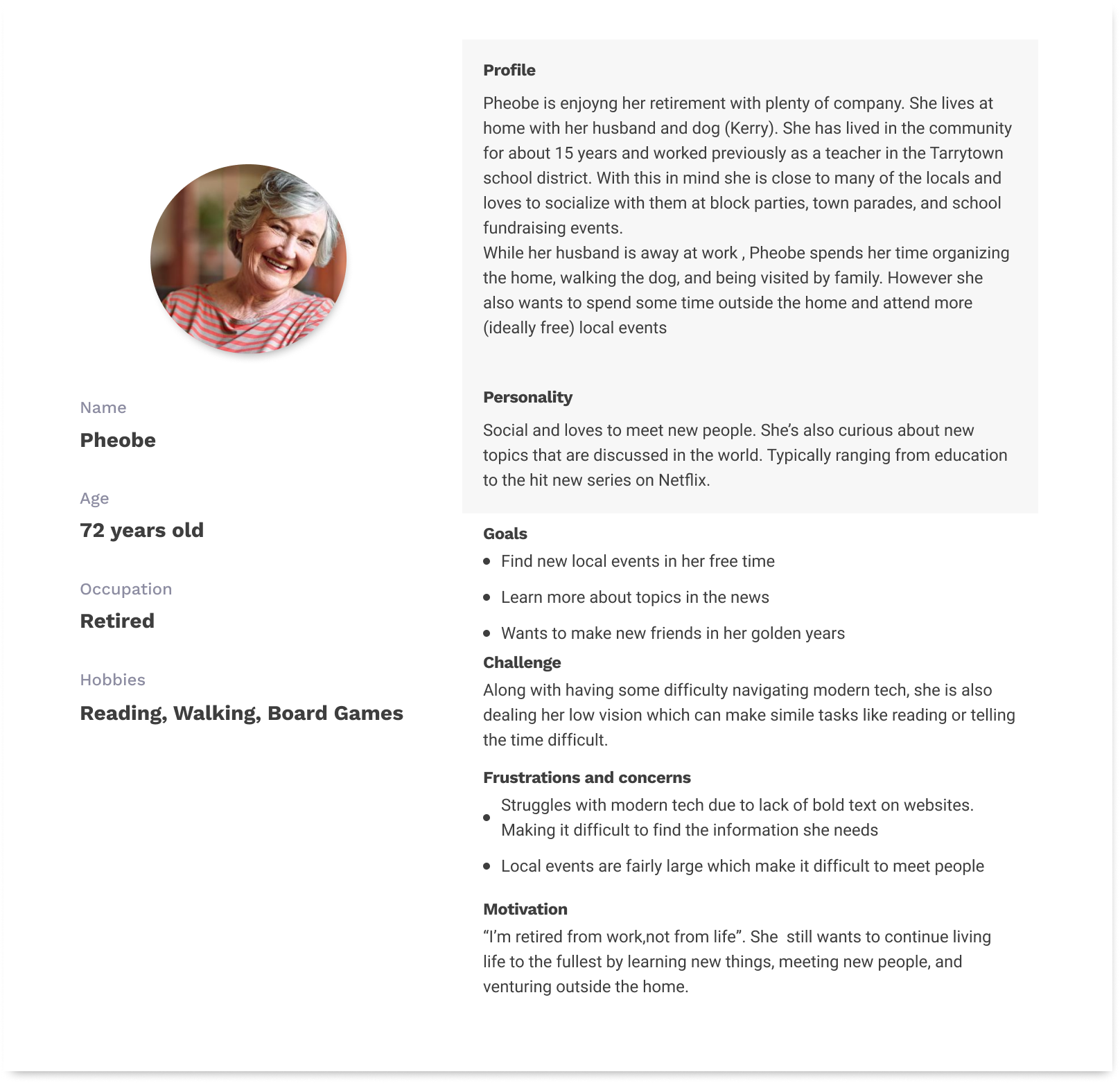
To gain an idea on who attended the library, I would occasionally stop by the library during the week for several tasks and events. From this I was able to observe and occasionally interact with attendees to gain a better idea on the populations and their needs. From what I collected in my small notepad that detailed the people I observed, most older visitors stopped by for books and events, while many Spanish speaking visitors looked for books, resources, and events for young children.