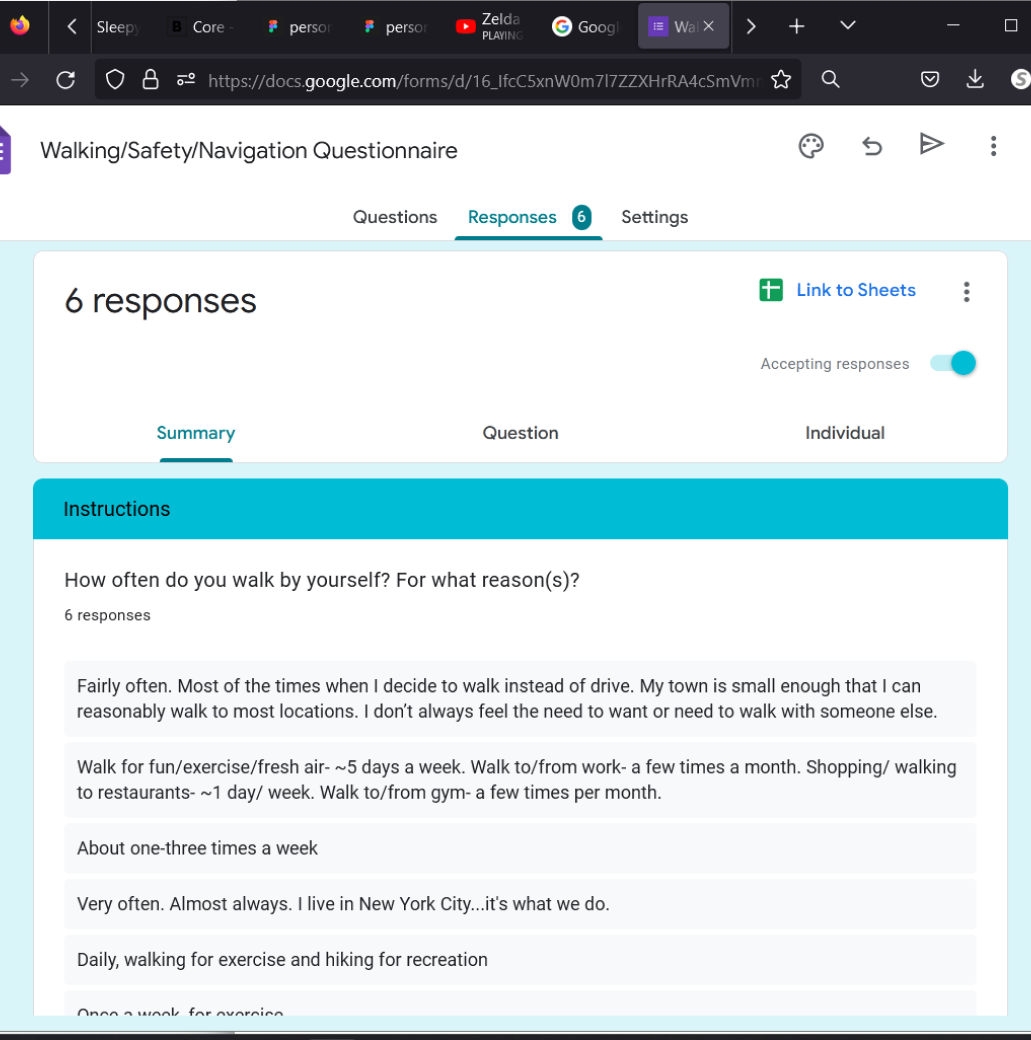
For this research I began by sending a Google Forms survey to 5 individuals around 21-29 years old. The survey consisted of several questions involving navigation, safety, and routines.Questions in the survey include:
- “If you were to feel unsafe when walking, what location(s) or spaces would you look for to feel safe?”
- “Do you use apps and websites when navigating (not just for walking)? Which one(s)?”
- “If placed in a safe but unfamiliar town, what would you explore? “
After collecting data from +5 individuals, I was able to note several worries users had including walking at night, potential threats from strangers, and unfamiliar streets (feeling lost). When users felt required to walk alone several apps were referenced including "Maps, Waze, and Life360". Based on this research, I then created two personas that best fit the demographic of the surveyed users and the target demographic.