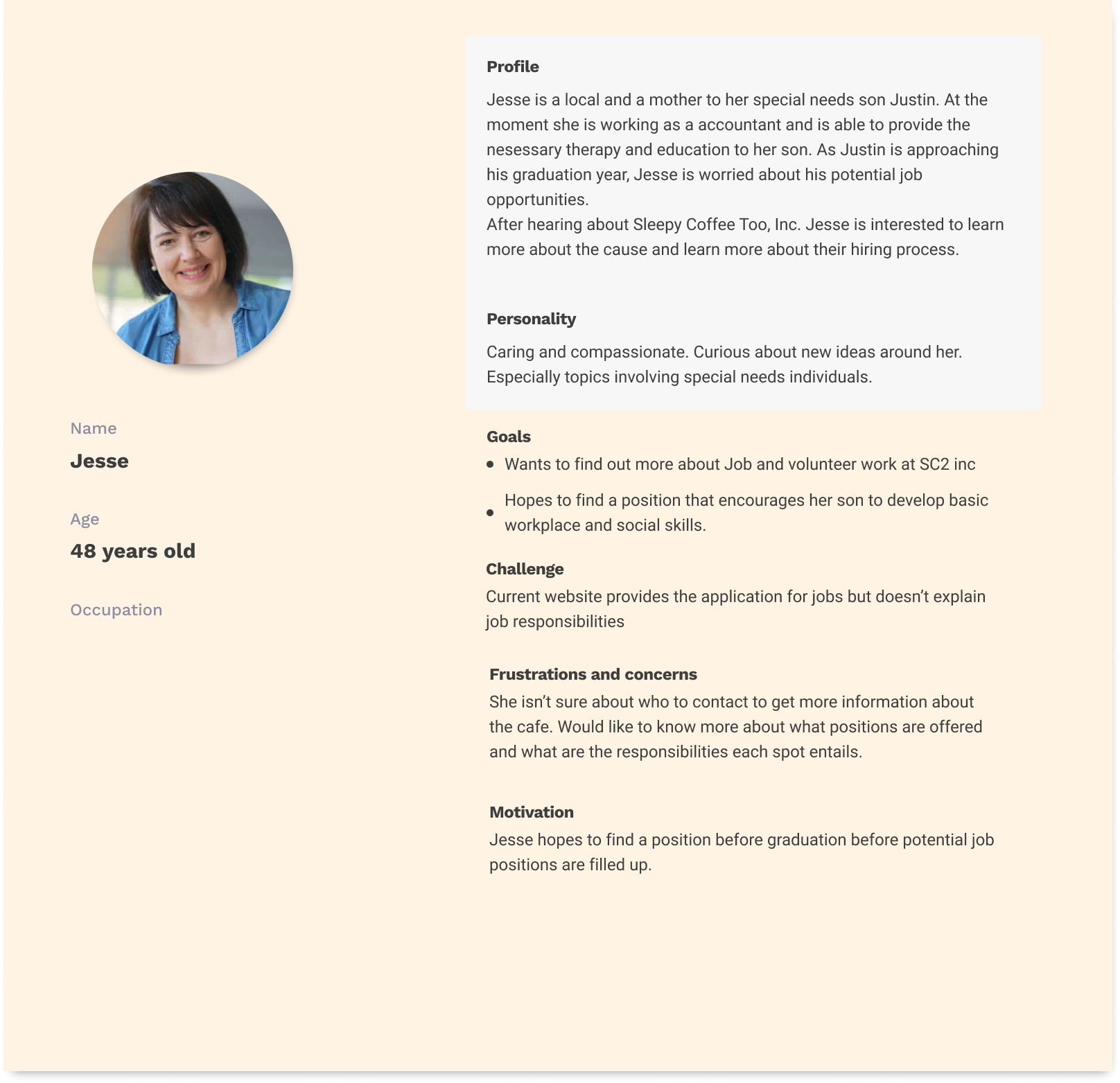
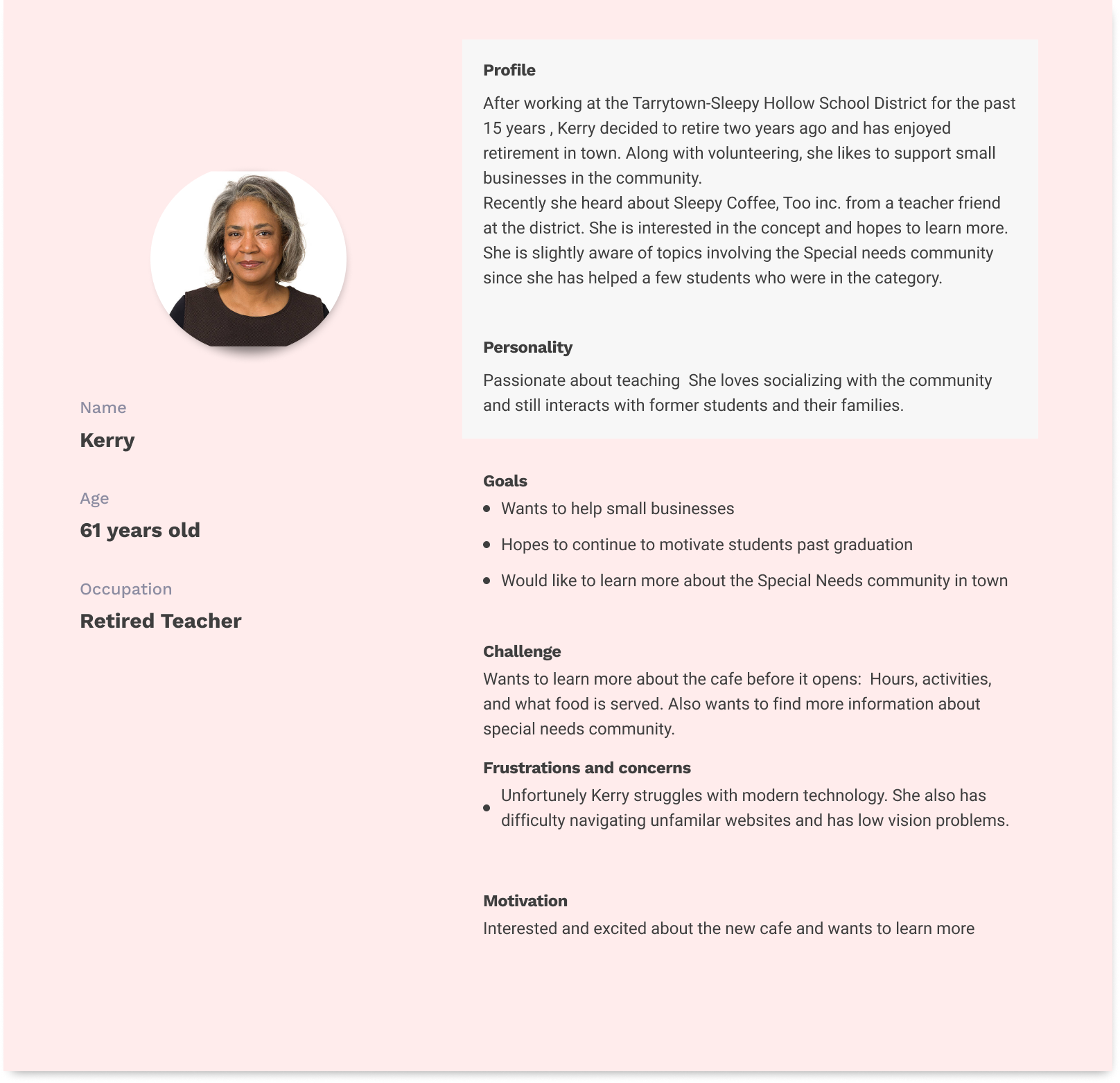
When I asked Kim during a cafe promotional event "Who do you expect to come to this cafe" she gave a simple response, "Well everyone!". According to the 2021 US Census Bureau, the population of individuals older than 65 ranges from 18-15% in both Tarrytown and Sleepy Hollow. The number is similar for individuals under 18, and a high parent/guardian population. With this in mind, I firmly believe the updated website should cater to adult community members such as parents, and the quarter of seniors who reside in the area.